A former colleague asked if they could use SharePoint for their corporate internet site, as their SharePoint intranet site had lots of success in the organisation. As far as I know that option has been discontinued in 2015, see my earlier post, but I thought I’d ask Copilot in Bing, just to be sure that the answer is “no” and not make a fool of myself, and perhaps receive a few arguments why not. And experimenting a bit with CoPilot is useful, too!
The below text, until “Conclusion 1”, is what I received. May I say this was a bit of a surprise?
👇
Question 1 to CoPilot in Bing: Can you use SharePoint for an internet site?
Certainly! SharePoint is a versatile platform that can be used for both internal and external websites. Here are some ways to utilize SharePoint for website purposes:
- SharePoint Team Sites:
- These sites are designed for internal use within a team or organization.
- Use them for project management, document sharing, and team communication.
- Ideal for collaboration within a specific group.
- ¹
2. SharePoint Communication Sites:
- These sites cater to a broad audience, including external users.
- Perfect for public-facing websites, news portals, and knowledge bases.
- Share information with a wider community.
- ¹
3. SharePoint Hub Sites:
- These sites help organize and aggregate content from multiple SharePoint sites.
- Useful for creating intranets and portals.
- Streamline information across related sites.
- ¹
4. SharePoint On-Premises:
- If you require total control over your environment, consider using SharePoint on-premises.
- It allows you to host public-facing websites and blogs.
- Unlike SharePoint Online, which is hosted by Microsoft, you manage your own on-premises environment.
- ⁴
Remember that SharePoint can be accessed via a web browser (such as Microsoft Edge, Internet Explorer, Chrome, or Firefox) and provides a secure place to store, organize, share, and access information from any device ². Whether it’s an internal team site or a public-facing website, SharePoint offers flexibility and collaboration features to suit your needs! 🌐👥.
Source: Conversation with Bing, 08/04/2024
(1) What are the different ways to build or use SharePoint as website for …. https://learn.microsoft.com/en-us/answers/questions/1391890/what-are-the-different-ways-to-build-or-use-sharep.
(2) Is SharePoint a Good Platform for Building a Public Web Site …. https://www.zubairalexander.com/blog/is-sharepoint-a-good-platform-for-building-a-public-facing-business-web-site/.
(3) What is SharePoint? – Microsoft Support. https://support.microsoft.com/en-us/office/what-is-sharepoint-97b915e6-651b-43b2-827d-fb25777f446f.
(4) Can Microsoft host my SharePoint Web pages? – Microsoft Q&A. https://learn.microsoft.com/en-us/answers/questions/1383465/can-microsoft-host-my-sharepoint-web-pages.
(5) nl.wikipedia.org. https://nl.wikipedia.org/wiki/SharePoint.
👆
Conclusion 1
Confusion! 😕
CoPilot presents the results as if you can do this with no problems at all. But apparently you can only make public SharePoint sites when using SharePoint on-premises. When looking at the references, there is quite a few incorrect or outdated content in there.
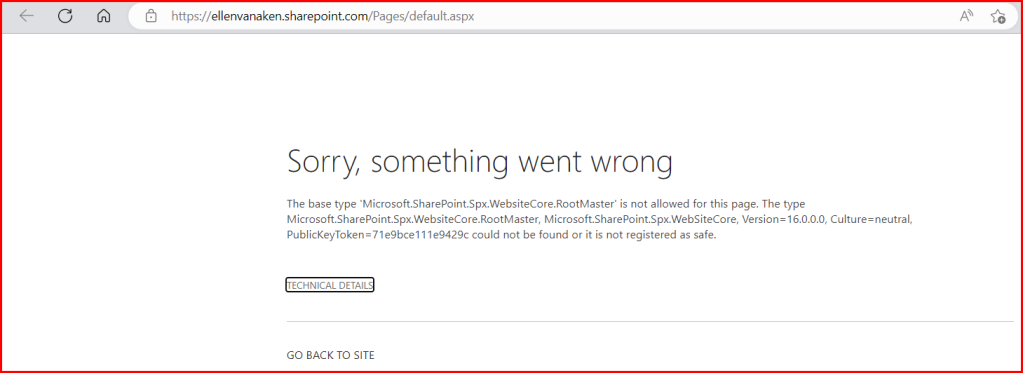
- You can not create public-facing websites with Communication sites. If you can share with externals at all, it is with an email-address, but not anonymously. Anonymous access has been discontinued in 2015. Source 1 is not entirely correct.
- Source 2 is from 2017 and it also states that Microsoft is phasing out public websites. This is the post that mentions that SharePoint On-premises can be used for public sites. The author also mentions the limitations of SharePoint for public sites.
- Source 3 describes SharePoint in general. BTW, in case you still want to download SharePoint Designer 2013, you can do so on that page. 😱
- Source 4 is a question (from 2023) from someone who wants to host his external site, but the person who answers does not fully understand the question, so it is quite a confusing conversation. This is not a good source, I think.
- Source 5 is an article about SharePoint On-Premises but it does not mention the public websites capabilities.
- I would have liked to see the article about discontinuing the public websites.
Question 2 to CoPilot in Bing: Can you use SharePoint for a public-facing website?
I had read the term: “public-facing website” during my investigation so I thought I’d rephrase the question.
Apparently that is a better prompt as I now received info that was more accurate, in my opinion.
👇
No, unfortunately, you cannot create a public-facing website using SharePoint Online. Microsoft requires authentication for all users accessing a SharePoint site, which makes it unsuitable for public-facing purposes². The previous option of SharePoint public sites has been discontinued, and Microsoft now recommends third-party providers like GoDaddy or WiX for public websites¹. If you must use SharePoint, you would need to install and license it separately, using a Publishing Site template. Keep in mind that the licenses for public/anonymous access are different from the Office 365 or CAL-based license model¹. Alternatively, consider using an Azure Web App for hosting your public website¹. 🌐🔒
Source: conversation with Bing, 13/04/2024
(1) Can I create a public-facing website using SharePoint Online? – Pa. https://www.pa.com.au/products/microsoft-sharepoint/faq/can-i-create-a-public-facing-website-using-sharepoint-online/.
(2) How to create a public facing website? – sharepoint online. https://sharepoint.stackexchange.com/questions/227497/how-to-create-a-public-facing-website.
(3) SharePoint Online: Change a Site from Private to Public (or Vice versa). https://www.sharepointdiary.com/2020/05/sharepoint-online-change-site-from-private-to-public.html.
(4) Alternative to public-facing website – SharePoint Stack Exchange. https://sharepoint.stackexchange.com/questions/211705/alternative-to-public-facing-website.
👆
Conclusion 2
- Although the response is in line with my understanding, imho the references are quite feeble.
- Source 1 is a one-liner from a site I have never seen or heard of before.
- Source 2 is an online forum and the question is from 2017, when Microsoft was shutting down external websites.
- Source 3 is totally unrelated as it deals with making a private SharePoint Online site public, but “public” here means “accessible for all employees in the organization”.
- Source 4 is again from an online forum from 2017 and asks about alternatives for the public-facing websites. In this case, their requirements can be met with regular SharePoint configured for external users, so not alternatives are given. Nice, but again not really related.
Again, I would have expected the formal Microsoft information in the references.
Recommendations
First, think about your question and rephrase it a few times and see if you get similar responses. I have heard that the correct question or “prompt” is very important in AI-land. People are even exchanging “good” prompts for specific purposes, and sharing them through websites.
Well, it certainly was the case for my question. Mind you, I know SharePoint and I know the answer, more or less, so I could judge whether the answer is plausible or not. If I had known nothing, and had just stuck to my first question, I would have been slightly misguided.
In fact this is the same issue with a search engine: if you truly do not know the answer, you will accept the first result that appears to be correct.
Secondly, check the references to see how CoPilot gets its information. Do they look like official information or is it a blog from someone you never heard of, or a Q and A in a forum? I am still not quite happy with the fact that the official Microsoft information appears to be missing in both questions, while I would expect that to have preference when answering questions about SharePoint.
By the way, I received this info from Sjoerd de Valk: an overview of many SharePoint public-facing sites, including one for Ferrari!https://www.dutchdatadude.com/you-will-not-believe-these-sites-have-been-made-with-sharepoint
Thank you, Sjoerd!
About references:
I also asked CoPilot about the history of the name of the location where I currently live. It came up with a story about a brave knight who rescued a lady from a dragon. The brave knight received “my” plot of land from the king as a gift of gratitude. The house built upon it got the name of the owner (that part is correct) and it was used as a gathering place for knights to share their adventures.Yeah right. 😂🤣😂
The fact that there were no references was quite telling…