The other day I received a comment on my post about the Description field. The writer wanted to know how many characters of the Description you can expect to be visible on the web part in their specific page layout. To be honest, I have no clue so I thought I’d do some tests so you do not have to!
Test set-up
a. Texts
For testing purposes, I am using this text of 270 characters:
abcdefghijklmnopqrstuvwxyz1abcdefghijklmnopqrstuvwxyz2abcdefghijklmnopqrstuvwxyz3
abcdefghijklmnopqrstuvwxyz4abcdefghijklmnopqrstuvwxyz5abcdefghijklmnopqrstuvwxyz6 abcdefghijklmnopqrstuvwxyz7abcdefghijklmnopqrstuvwxyz8abcdefghijklmnopqrstuvwxyz9 abcdefghijklmnopqrstuvwxyz0
These are portions of 27 characters. The last number shown will show quickly approximately how many characters are displayed and if there is a difference between various web part and page layouts.
The full Description (255 characters) will show the 9 and the letter l (from Letitia) as the last letter.
I will repeat this for the longest and shortest Description with 26 i’s and 26 w’s plus the number, as I expect the i is the narrowest and the w the widest letter, and it may make a difference. I found this when doing a similar test for the site navigation.
I also thought about varying typeface and font, but the Description text is a system text so a different typeface or font will make no difference, unless you have a custom font set up in your tenant.
b. Page layout
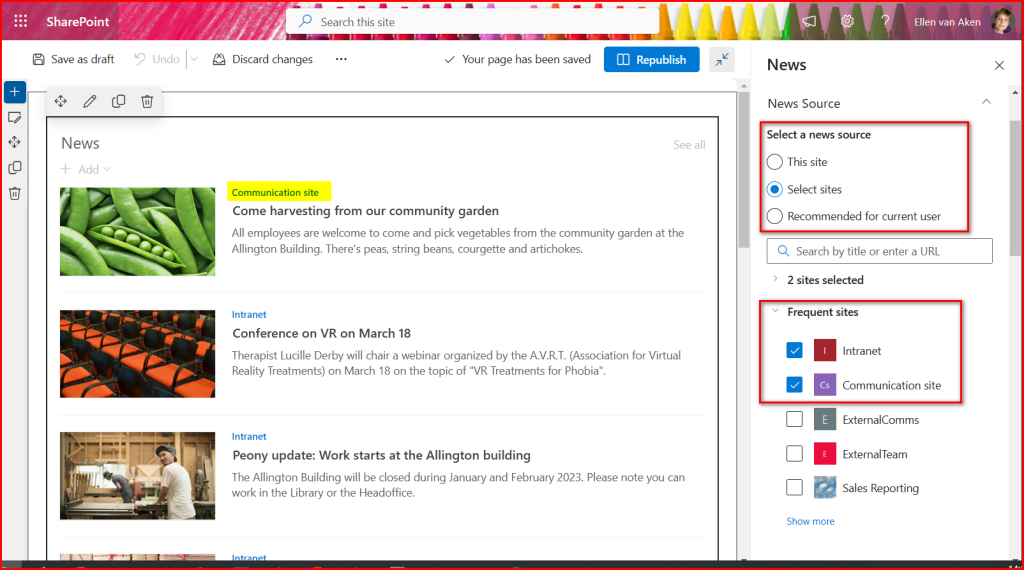
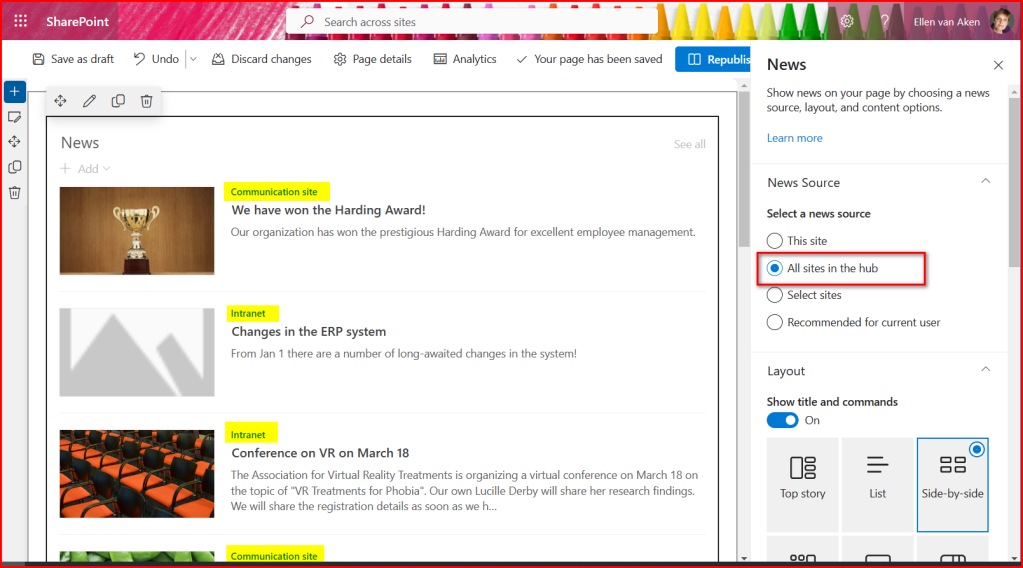
I have used one and the same page with the same News web part, and changed the Section and Web Part layouts for the experiments.
There are 5 options for the Section layout, but I will use 4 (one, two three columns and the one-third right) as these have all different widths.
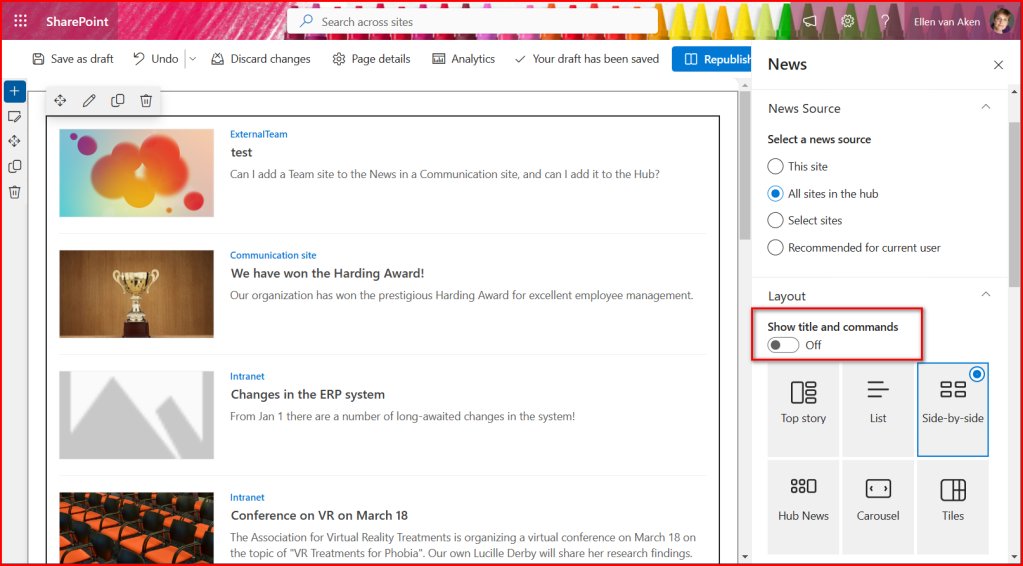
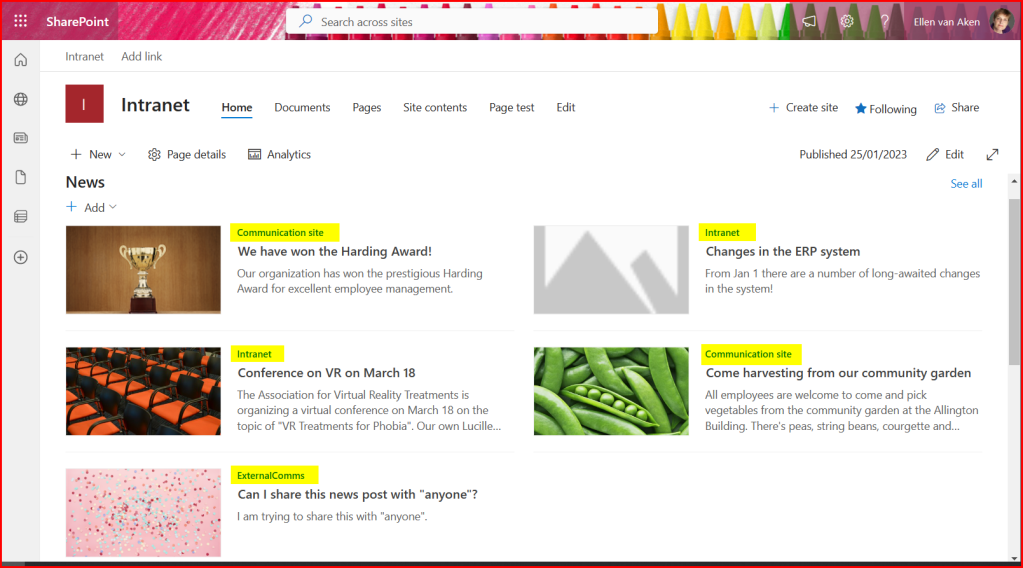
There are 6 options to display the News web part, but as the Hub News, Carousel and Tiles do not show the Description (check out my post about the Carousel), I will only test with Top Story, List and Side-by-side.
I will first test with Author, Views and Publish date visible, and then remove this info for the items with the longest and shortest description.
c. Computer and screen settings
My browser is Edge, zoom 100%. I have a small Edge side bar to the right.
My computer settings are: Scale 125 % and Display resolution 1920 x 1080
Now, there are lots of screenshots to wade through, so if you are impatient, please jump to the Conclusions and Recommendations.
Results
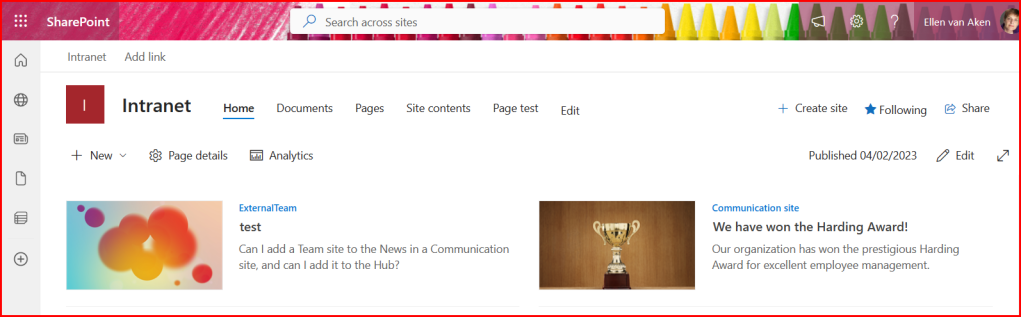
1. One column
Top story: 73 characters
List: 111
Side-by-side: 51
2. Two columns
Top story: 33
List: 51
Side-by-side: 51
3. Three columns
Top Story: 46. This is more than with the two columns but please notice that the Description is now below the image, instead of to the right.
List: 31
Side-by-side: 31
4. One-third right
I have added the News web part to the left hand column.
Top Story: 47
List: 60
Side by side: 81
Well, that is interesting!
5. Hiding the Author, Publishing date and Views in the web part
I have the Author, Publishing date and number of views visible in the above experiments. So, as the next step, let’s take the two extremes and see what happens if I hide those options.
One column – List (111 characters shown in the first experiment): 255 characters. That is the full Description.
Three columns – List: (was 31): Now 96 characters
So, that does make a difference! Assuming you want to show as much of the Description as possible, you may think whether removing the publishing info is an option. (Please note making one of these visible has the same effect as making two or all visible – it means fewer characters of the Description text)
6. Which letters does your Description text contain?
I also expect that you will see more or fewer characters depending on your actual text. I have been testing with the alphabet, that is an equal distribution of letters. Let’s see what happens if we repeat the extremes with Description text containing only i’s (narrow) or w’s (wide).
One column – List:
The Description with w’s has fewer characters than the alphabet one, and much fewer than the one with i’s:
w: 77
i: 219
alphabet: 111
Three columns – List:
Similar as above, w < alphabet < i
w: 21
i: 64
alphabet: 31
Interestingly, it appears that the actual letters in your text determine how many you will see in the Description!
Conclusions
- Although the Description text in SharePoint News can contain 255 characters, you will rarely see the full text on your News web part
- The influencing factors appear to be: Column width, Web part layout, visibility of publishing details, actual words used
- Different Section layouts, meaning differences in column width, affect the number of Characters shown
- Different News web part layouts show a different amount of Description text
- In smaller column widths, the List layout behaves similar to the Side-by-side layout
- Displaying the publishing details, such as Author, Date and Views, goes at the expense of the number of Description text characters
- The actual letters you use will influence the number of characters shown, with wide letters (such as m and w) showing fewer characters than narrow letters (such as i and l)
- From earlier tests I also know that making your window smaller, or increase the zoom of your browser, will result in fewer characters
- The available space in the column appears to be the driving factor, not a number of characters. We have seen that before in my tests with the Site Navigation, but also when checking the number of characters in the title of a News post
Recommendations
My first recommendation would be to relax, as there are many factors influencing this behaviour and there is not that much you can do. And when your readers use a 150% zoom in their browser or check their News mainly from their smartphone, it is completely out of your control.
But there are a few things you can do to make sure your readers see as much from your carefully crafted Description as possible:
- Use the One-column layout, with the List view, and remove the publishing details if that works for your purpose
- Keep descriptions as short as possible. Your readers will be grateful if they have to read less anyway
- Use front-loading, i.e. make sure that the most important words are in the beginning of your title
- Do not use your company name if it is not essential
I often see the company name in front of everything, but News is for your own audience mostly.
Do you have any other tips?
Photo by zai23.guitars399789 on Vecteezy.com