The other day, Gregory Zelfond’s SharePoint Maven newsletter featured best practices for naming conventions for SharePoint sites.
In the three organizations I worked for, I have used very different naming conventions. So let me share them to illustrate Greg’s points.
My first intranet
We had central creation of sites, but not really a naming convention. We checked if there was already a site with that name, tried to keep names short, avoided spaces and special characters, and tried to bring some order in the chaos by adding business or brand abbreviations into the name, such as AP (AmbiPur), CT (Coffee & Tea) and some others.
It all worked, which is strange for such a large organization (120.000 employees at one time), but then SharePoint was not yet widely used, so we had a few hundred sites at most.
Good practice: central site creation; short, no spaces or special characters; somewhat meaningful for users
Bad practice: no formal naming convention (but best efforts)
My second intranet
This was an excellent example of bad practices before and after migration 😁
(Read more at: my second SharePoint intranet)
When I arrived at the scene, every business or corporate department had their own site collection. (Yes boys and girls, site collections were still all the rage then!)
Ownership of the site collections (including site collection administration permissions!) was with the business, and ICT was site collection admin for general support. And every site owner could create subsites. 😱
As most business owners did not really know about URL character limitations, we also experienced that documents could not be opened due to a too long URL, caused by endless “nesting” of subsites and sometimes very long site names.
Every business had a number of sub businesses, all in that same site collection. As soon as someone needed a site for Marketing, the business owner created one called Marketing under their own sub business, or created a subsite under Marketing if there was already a site with that name. So we ended up with several layers deep and various sites called Marketing (or even “…/Marketing/Marketing/…”) within one site collection.
You can imagine this was a bit messy. 😁
It was fun to support.
“Ellen, could you help me with the Marketing site please?”
“Which Marketing site?”
“Ours”
“Can you send me the link please, as we have four sites called Marketing in different parts of the site collection.”
“Oh really?”
Good practice: meaningful to users
Bad practice: no central site creation, no formal naming convention, spaces turning into “%20” in URLs, long URLs
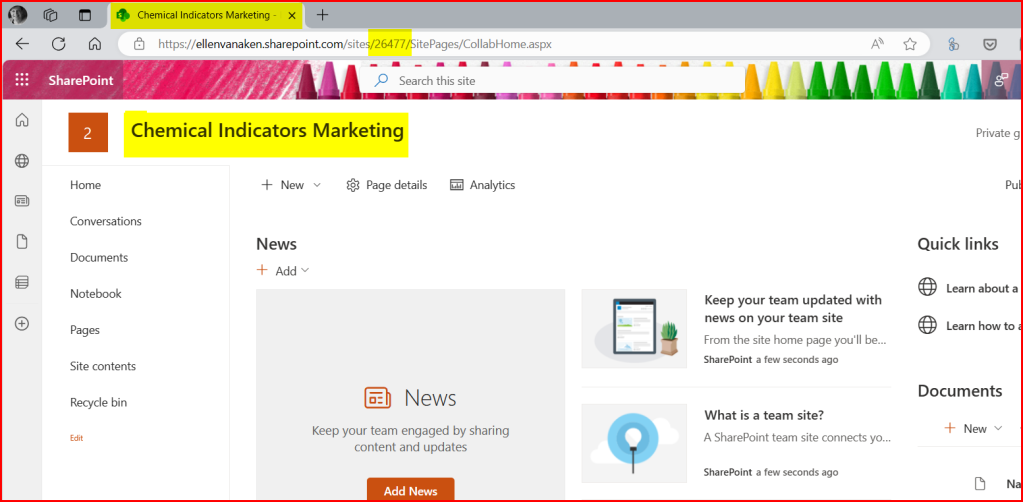
After migration to SharePoint Online, every subsite became a stand-alone site, as recommended. We finally had central site creation and adopted a naming convention. This was simple: a number, starting with 00001 for the first site being migrated and then onwards. There was no other logic, nothing like “we reserve 00001 until 09999 for this business” so the order was the order of migration, then creation, which is completely irrelevant.
We changed the site name after creation to something more meaningful, but that number was still in the URL, providing no information scent whatsoever. I think it was rather cruel to users.
On site pages (see above) the number is not so bad, as the site name is shown in various places. Also across SharePoint you will see the site name, not the site URL.
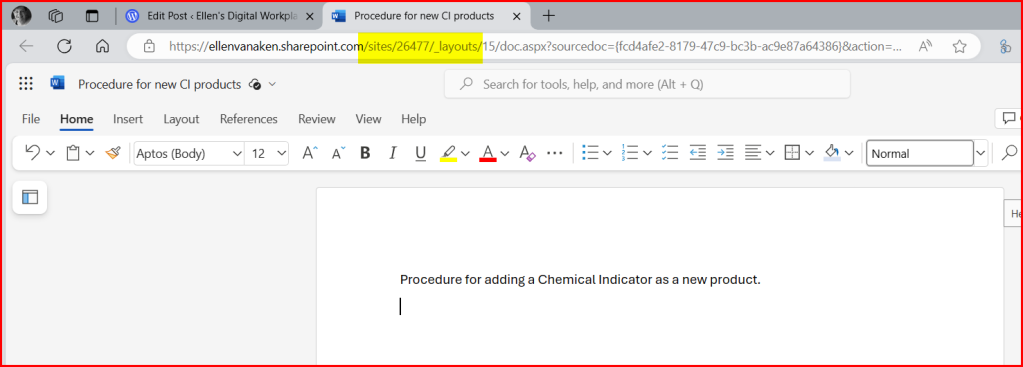
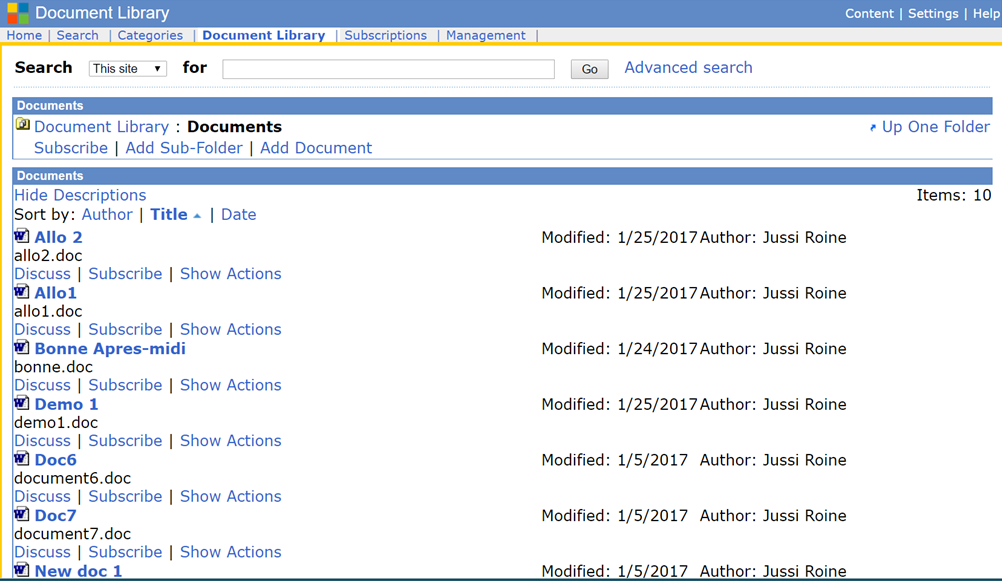
But in documents you only have the number to remind you which site you are in, as seen in the screenshot below.
Good practice: central site creation, formal naming convention
Bad practice: not meaningful to users
My third intranet
My last employer had central site creation and a solid naming convention when I arrived, and we never felt the need to change:
- a letter to mark the purpose of the site, determining the template, e.g. a for archive, p for project. We later added g for groups (Teams-sites) and i for intranet sites.
- a dash – to separate the letter from the rest
- 3 letters to mark the part of the organization
- 3 letters as abbreviation for the required name
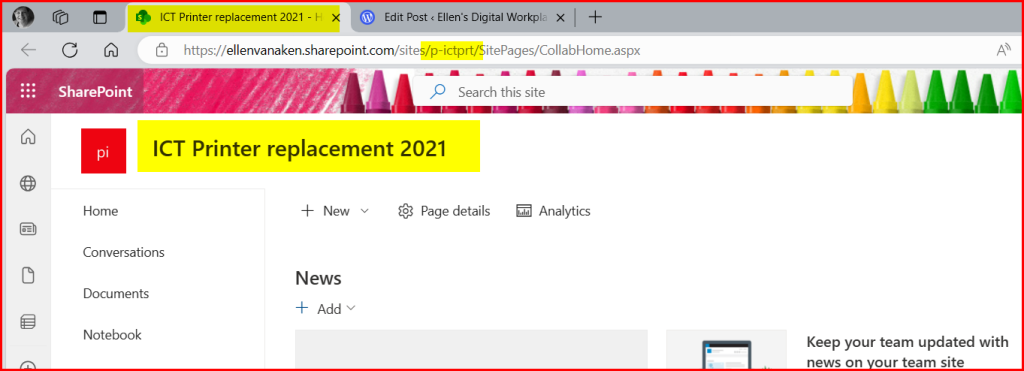
So, that could be “p-ictprt” for a printer replacement project from ICT, or “c-fehsec” for a collaborative site for secretaries of the FEH unit.
After creation, we changed the site name to a more intuitive name.
It was short, it had an information scent, and it allowed us to filter and sort for housekeeping purposes. (In the Active Sites list in the SharePoint admin center)
Good practice: central site creation, formal naming convention, short, no spaces or special characters, meaningful for users, useful for maintenance and support
Bad practice: none (well, perhaps the dash in the URL but I think that added meaning and it is still short)
Remarks:
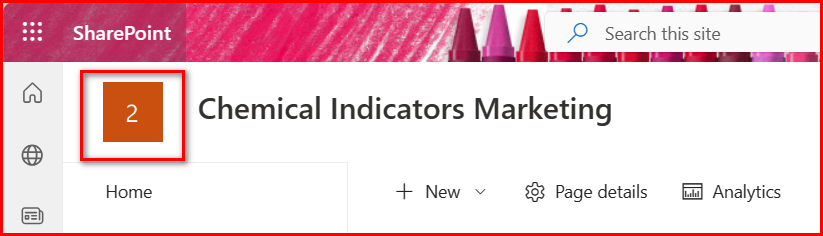
- Please note that the site’s icon displays the characters from the original URL. It will not change upon changing the site name. You may need to change the site icon to get rid of that “2” in the screenshot below.
2. You may also want to think about a naming convention for Teams, see this article from Microsoft: https://learn.microsoft.com/en-us/microsoft-365/community/microsoft-teams-naming-importance
In my third organization, we used the same convention as for SharePoint sites but then with g as the first letter, and we changed the Teams name after creation into something meaningful.
3. Please sign up for SharePoint Maven’s Newsletter if you have not done so yet. Gregory knows a LOT and explains things very well.
Which naming conventions have you used?
Please let me know in the comments!